Quick thought… It would be great if we could make books with HTML and CSS: I mean books with features like running headers and page numbers and footnotes and marginalia and all that good stuff.
The web, after all, is mostly based on the scrolling model — paradoxically enough, there aren’t really any pages in web pages. But print still matters, a lot: you already know that, but see @Hilaria’s awesome work creating kid’s books in Chatino — here, here and here! Just the amount of attention that this project has gotten is evidence that the demand and interest in print linguistic materials is deep.
Right now we have to rely on specific software for creating books. LaTeX, In Design, and many others. Which is of course great — whatever works.
However, there’s only one missing stepping stone between crossing the the river between web documentation and print documentation. And that stepping stone is, in a sense, already there, in the form of Web Platform standards. There are two, specifically that are relevant to this task:
Paged Media
https://www.w3.org/TR/css-page-3/
This CSS module specifies how pages are generated and laid out to hold fragmented content in a paged presentation. It adds functionality for controlling page margins, page size and orientation, and headers and footers, and extends generated content to enable page numbering and running headers / footers.
Generated Content
https://www.w3.org/TR/css-content-3/
Authors sometimes want user agents to render content that does not come from the document tree. One familiar example of this is numbered headings; the author does not want to mark the numbers up explicitly, they want the user agent to generate them automatically. Counters and markers are used to achieve these effects.
These are technical standards and probably won’t make a whole lot of sense if you don’t mess around with HTML and CSS a lot, so I thought I would describe them in layperson’s terms (at least as well as I understand them!).
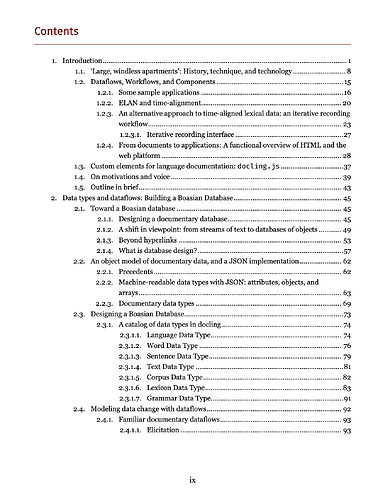
Some of the things that are possible with this standard are apparent in this screenshot of a page from some guy’s recently completed dissertation:
There are several things to note:
- “Leaders” — the dots between section titles and page numbers
- Page numbering — note that it’s possible to do things like change from Roman numerals (for prefatory material) to Arabic numerals for main content
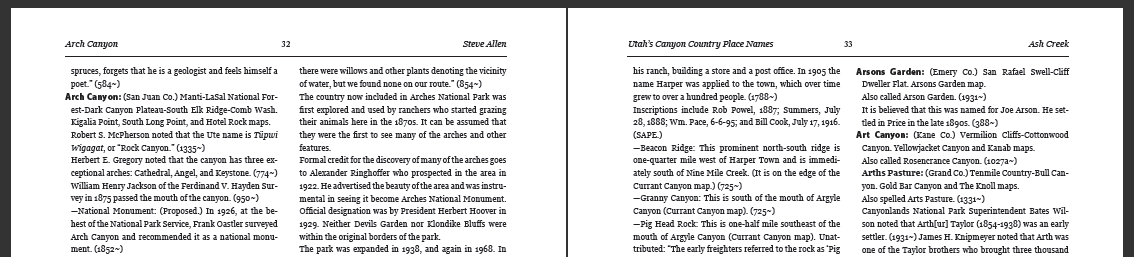
I didn’t do this in my dissertation (maybe I should have), but you can also add running headers that “know” whether they’re on the right or left page (“recto” and “verso”), so you can do that thing where the verso page has the author (say) and the recto has the section heading.
So this kind of thing:
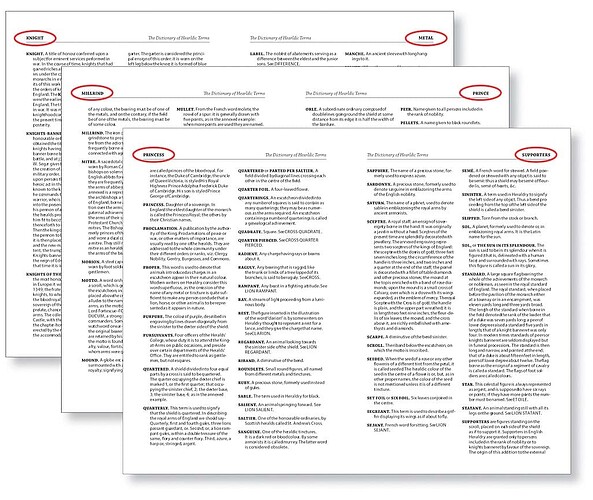
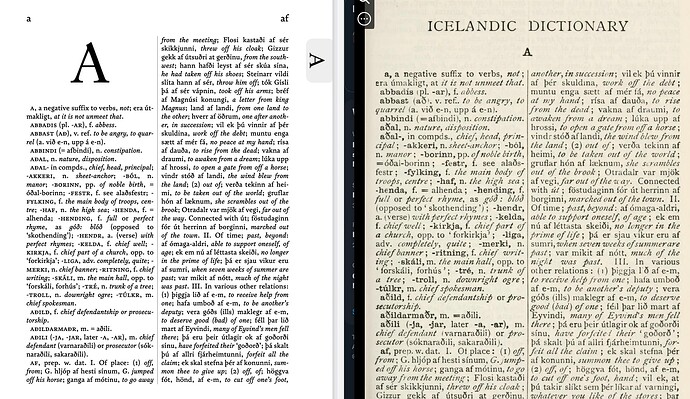
These are especially important in dictionaries:
We need this kind of stuff!
The Problem
Web browsers don’t support it yet.
![]()
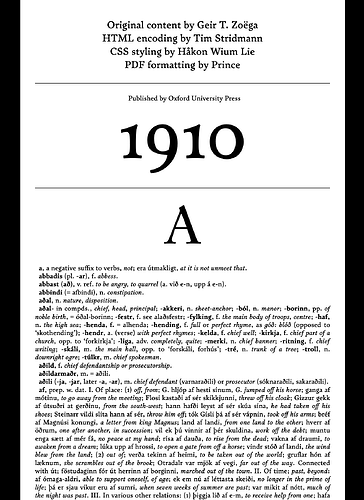
If they did support it, imagine creating some web documetation which, when you click “print” actually creates a book PDF!
I do sometimes wonder if organizations like the LSA might get into advocacy of web standards that have clear relevance to language documentation, reclamation, pedagogy, and so forth.
More resources:
This is from 2012, not much has changed. :-/
This is software which implements these standards as a stand-alone tool. (I used it to create the PDF version of my dissertation.) Works a treat, but there are commercial constraints on its use, and it ain’t cheap.