New member @xrotwng (who I think it is safe to say is a Team Python person ![]() !) , points over in the Anyone here have experience with Wikidata? topic that Javascript has gotten better over time.
!) , points over in the Anyone here have experience with Wikidata? topic that Javascript has gotten better over time.
I started off as a Python person myself, and I remember my first encounter with Javascript was kind of… well, blech ![]()
Javascript “grew up” in a weird environment: the web browser. You might say that most programming languages (Python, R, Java, etc) are mostly run in one of two ways:
- Run what’s called a REPL (Read–eval–print loop), sometimes called a “command-line” interface
- Use a terminal to run a program file
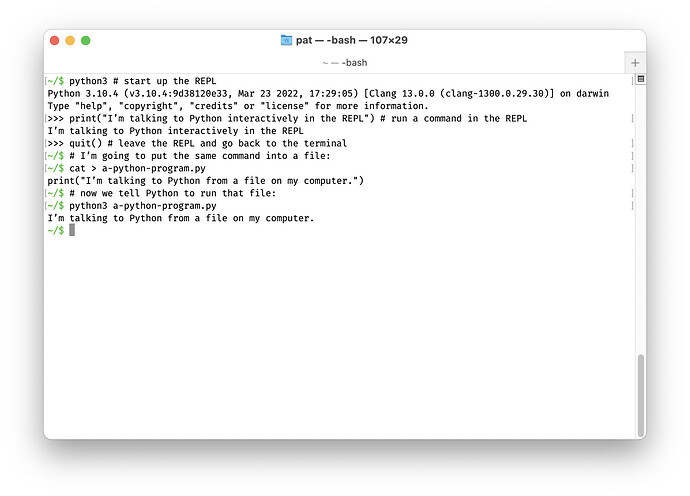
The terminal screenshot below demonstrates both:
You can see what I’m typing at each ‘prompt’, which on my machine is [~/$]. First I start up the REPL and run a simple print() command. Then I quit the REPL and use a UNIX command cat to create a little file which contains the same command:
print("I’m talking to Python from a file on my computer.")
There are fancier ways to work with Python, called IDEs or “Interactive Development Environments” which are like programming editors which can also run code, but still, the two ways of programming demonstrated above are the primary way to interact with Python. It’s my impression that in the case of R most people rely on RStudio, which is an IDE, but again, you’re either using an interactive REPL or running a program file.
Javascript’s childhood 
Javascript, though, is weird, for many reasons. One is that the whole point of Javascript was to make web pages interactive. That’s a relatively weird environment for a programming language to grow up in. Before Javascript, web pages had been static documents, like word-processing documents. (With the exception, of course, of clickable hyperlinks.) In the early days, Javascript was used to do super-irritating things like auto-scrolling banners ![]() and auto-playing media
and auto-playing media ![]() and make windows pop up ad nauseum
and make windows pop up ad nauseum ![]() . I mean, some of that still happens on crummy web pages.
. I mean, some of that still happens on crummy web pages.
But as to how you actually programmed Javascript in this environment, weirdly, you stuck (and still can stick!) Javascript programs inside of a web page, that is, inside of an HTML document. So here is a tiny HTML page with an embedded Javascript program:
<!doctype html>
<title>A purple-able page</title>
<h1>Click this page to make it turn purple!</h1>
<script>
addEventListener('click', () =>
document.body.style.backgroundColor = 'rebeccapurple')
</script>
If you save this as a text file called test.html and double click it, it should open in your default web browser. Clicking anywhere on the page should turn it purple. The line beginning addEventListener… is a very simple Javascript program that makes this happen.
In the bad old days, the only way to develop a Javascript program was to load and reload a page in the web browser. Because those programs could come from any random web page (which could of course be malicious), there were a long lists of things that Javascript was not allowed to touch. For instance, you can’t create a file with Javascript! At least, not directly. In other words, you can’t do this in Javascript:
>>> myNewFile = open("my-new-file.txt", "+w")
>>> myNewFile.write("Once there was a duck. 🦆\n")
25
>>> myNewFile.close()
And then we have a new file called my-new-file.txt which contains the text Once there was a duck. 🦆. You can’t do that from Javascript in the browser! Imagine if any web page on the internet had permission to edit your files!
![]()
So what is the point of Javascript at all? Well, to make web pages programmable, more like applications. Here’s how the creator of Javascript described it:
The lack of programmability of Web pages made them static, text-heavy, with at best images in tables or floating on the right or left. With a scripting language like JS that could touch elements of the page, change their properties, and respond to events, we envisioned a much livelier Web consisting of pages that acted more like applications.
But the way you progam, by running programs “inside” the browser was just straight-up weird to an Python or R programmer.
The consequences of backwards compatibility
All of this brings us to another feature (bug?) of Javascript programming. Javascript has to be “backwards compatible.” That means that you can’t introduce breaking changes as the language evolves — old programs must continue to work in web browsers, or else every new version of Javascript will break parts of the web.
Javascript itself — the rules of syntax and functionality of the language — has actually changed (and improved) a lot, especially over the last 5 years or so. But all that old content about how to program Javascript is still floating around on the web. It can be challenging to know what tutorial information on the web is up-to-date. And if you read others’ code, you sometimes have to be able to read code in older versions of the language. (It’s a bit like an ESL student having to try to read, or at least recognize, Middle English!)
So you want to learn Javascript
Well, it’s not as bad as all that. If you know about the right tools, in fact, Javascript has become a super rad language. For one thing, the browser’s “console” has become almost an IDE in its own right. Check out How to try Javascript now for a tutorial on how to use the browser console.)
Even hotter off the presses, Javascript now does have decent REPL style interfaces. There are two big ones: nodejs and deno.
Here is a convenient chart summarizing my personal opinion of both:
:gar
| Runtime | Evaluation |
|---|---|
| nodejs | |
| deno |
Deno is awesome, and it’s sooo much easier to use than node, and I recommend that anyone who wants to do more command-line style stuff check it out. Maybe we’ll do a workshop on it.
Anyway, I still stand by the recommendations in the Javascript section of ![]() Learning resources for HTML, CSS, and Javascript if you’d like to look into learning more.
Learning resources for HTML, CSS, and Javascript if you’d like to look into learning more.
Quick reference:
https://eloquentjavascript.net/
Check this out too: